Harbor源代码结构解析
大小:0.4 MB 人气: 2017-10-11 需要积分:1
Harbor项目概览
容器应用的开发和运行离不开可靠的镜像管理。从安全和效率等方面考虑,在企业私有环境内部署的Registry服务是非常必要的。
Harbor(https://github.com/vmware/harbor)是由VMware中国研发团队为企业用户设计的Registry Server开源项目,包括了权限管理(RBAC)、图形管理界面、LDAP/AD集成、审计、自我注册、HA等企业必需的功能,同时针对中国用户的特点,原生支持中文,并计划实现镜像复制(roadmap)等功能。
本文主要介绍Harbor项目的源码结构,帮助开发和运维人员理解其工作原理。
主要组件
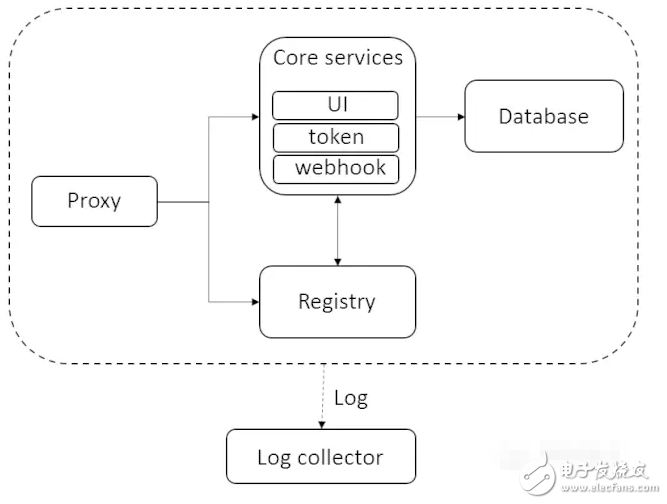
Harbor系统由五个容器组成:Proxy、Core Services(包含UI, tokenservice和webhook)、Database、Registry和Log Collector。
Proxy提供反向代理服务,用户的不同请求由Proxy分发到后端的UI或者Registry。Harbor中使用的是官方的nginx镜像。Core Services是Harbor项目的核心组件,主要提供权限管理、审计、管理界面UI、token service以及可供其他系统调用的API等功能。Database提供数据持久化服务,采用了官方的mysql镜像。Registry是Docker官方的开源的Registry镜像,主要提供镜像的存储和分发功能。Log Collector负责收集其他容器的日志并进行日志轮转。
各个容器之间的关系如下图所示:

源码结构
以下所述主要为Core Services组件的源码结构,通过根目录下的Dockerfile可以构建出Core Services的镜像。另外Deploy目录下的db和log分别对应Database和Log Collector的Dockerfile镜像构建文件,而Nginx和Registry则都是采用的官方镜像。
| – api (Harbor提供的外部调用的API)
| – auth (认证模块,目前提供两种方式:数据库和LDAP)
| – db (数据库认证)
| – ldap (LDAP认证)
| – controllers (控制器相关代码)
| – dao (数据持久层)
| – Deploy (部署相关代码)
| – db (构建Database镜像的源码)
| – log (构建Log Collector镜像的源码)
| – docker-compose.yml (运行Harbor的docker compose文件)
| – docs (文档)
| – log (log工具)
| – models (数据库映射的模型代码)
| – routers (路由相关代码)
| – service (服务)
| – notification.go (处理Registry发来的镜像上传或下载等事件)
| – token.go (为Registry提供鉴权服务)
| – static (js、css等文件)
| – utils (工具类)
| – vendor (依赖的第三方源码)
| – views (html模版文件)
| – Dockerfile (构建Core Services镜像的Dockerfile)
| – main.go (入口函数)
源码分析
下面以获取项目列表和获取某个项目的详细信息为例来分析Harbor源码。
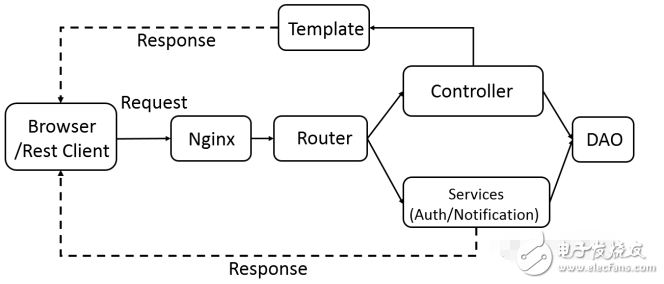
Harbor项目使用了go语言开发,WEB框架采用beego。main.go、routers目录和controllers目录分别对应了入口函数、路由函数目录和控制器函数目录。当Core Services启动时,routers目录下的相应函数会将各个控制器与其所对应的用户请求URL进行注册,这样当不同的用户请求到达的时候,不同的控制器逻辑就会被触发。主要处理流程如下图所示:

当获取项目列表时会发送请求http://hostname/api/projects/,该请求首先到达Nginx。Nginx的配置文件如下:
server { listen 80; location / { proxy_passhttp://ui/; … } location /v1/{ return404; } location /v2/{ proxy_passhttp://registry/v2/; … } location/service/{ proxy_passhttp://ui/service/; … } }
根据配置文件该请求会被转发到http://ui/,也即Core Services中的UI。根据UI中routers/router.go中定义的规则:
beego.Router( “/api/projects/?:id”,&api.ProjectAPI{} )
可知该请求最终是由api包中的ProjectAPI的Get方法来处理的。ProjectAPI结构体的定义如下:
typeProjectAPI struct{ BaseAPI userID intprojectID int64}
在beego中,控制器处理用户请求的方法执行之前首先会执行Prepare()方法来进行一些准备或者校验操作,ProjectAPI定义的Prepare()方法如下:
func(p *ProjectAPI)Prepare(){ p.userID= p.ValidateUser()… }
Prepare()中调用BaseAPI中的ValidateUser方法检查用户的合法性,并将用户ID赋值给ProjectAPI的userID属性。之后执行Get方法来处理用户的请求:
func(p *ProjectAPI) Get() { queryProject :=models.Project{UserID: p.userID} … projectList, err :=dao.QueryProject(queryProject) … for i := 0; i 《 len(projectList); i++{if isProjectAdmin(p.userID,projectList[i].ProjectID) { projectList[i].Togglable= true } } p.Data[“json”] = projectList p.ServeJSON() }
Get方法中调用dao包中的QueryProject()方法来获取项目列表,之后遍历列表判断该用户是否对此项目具有administrator的权限,最终返回项目列表的JSON数据,此次用户请求处理完毕。
当获取某个项目的详细信息时会发送请求http://hostname/registry/detail,该请求同样会经过Nginx和Router并最终到达其对应的Controller的处理方法如下:
func (idc *ItemDetailController) Get() {
//具体处理逻辑
…
idc.ForwardTo(“page_title_item_details”,“item-detail”)
}
具体的处理逻辑此处忽略。该方法的最后一步调用idc.ForwardTo(“page_title_item_details”,”item-detail”)定位对应的HTML模版文件。模版文件默认的存放目录为views,“item-detail”为模板文件名,因此该语句最终定位到views/item-detail.tpl的文件。经过数据填充最终生成对应的HTML文件并返回。
非常好我支持^.^
(0) 0%
不好我反对
(0) 0%
