[文章]HarmonyOS原子化服务开发快速入门教程 (下)
1
3
Phone:

图 27
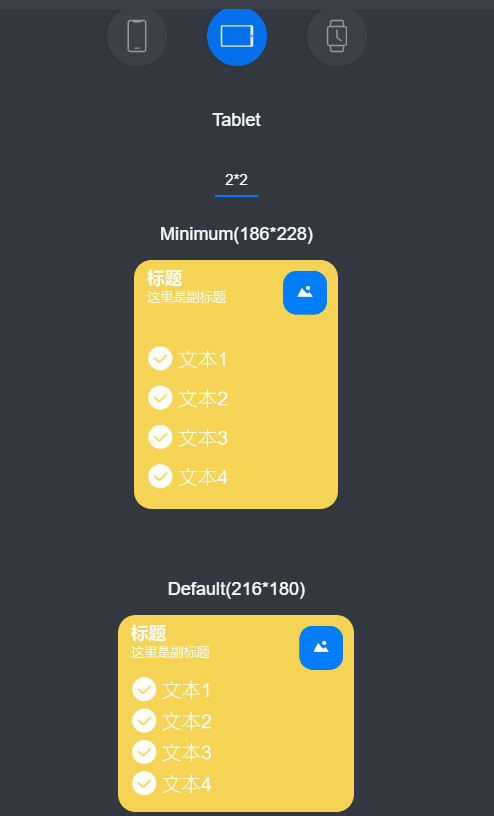
Tablet:

图28
Wearable:

图29
- 学习说明
项目代码地址:
https://gitee.com/jltfcloudcn/jump_to/tree/feature/ImmersiveData
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

