[文章]HarmonyOS应用开发-eTS-媒体查询
1
0

说明
从 API Version 7 开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
mediaquery.matchMediaSync
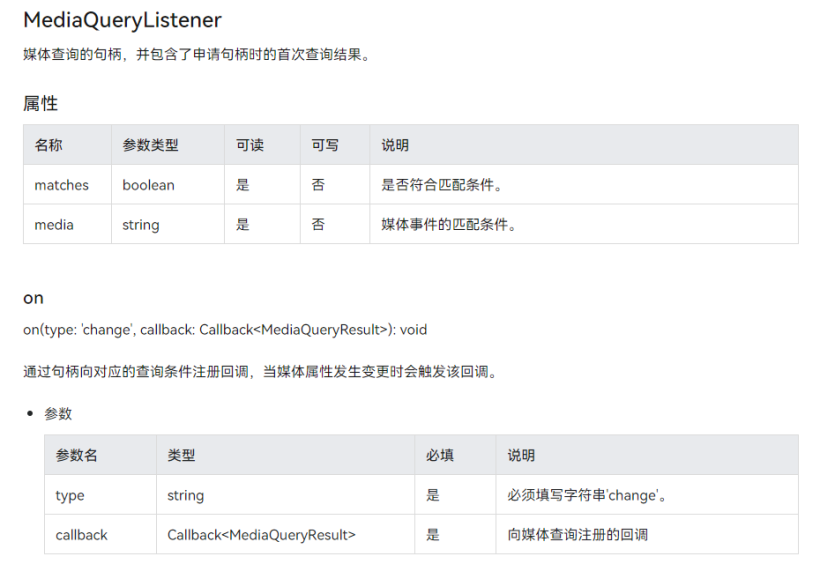
matchMediaSync(condition: string): MediaQueryListener
设置媒体查询的查询条件,并返回对应的监听句柄。



示例代码
- import mediaquery from '@ohos.mediaquery'
- let portraitFunc = null
- @Entry
- @Component
- struct MediaQueryExample {
- @State color: string = '#DB7093'
- @State text: string = 'Portrait'
- listener = mediaquery.matchMediaSync('(orientation: landscape)')
- onPortrait(mediaQueryResult) {
- if (mediaQueryResult.matches) {
- this.color = '#FFD700'
- this.text = 'Landscape'
- } else {
- this.color = '#DB7093'
- this.text = 'Portrait'
- }
- }
- aboutToAppear() {
- portraitFunc = this.onPortrait.bind(this) //bind current js instance
- this.listener.on('change', portraitFunc)
- }
- build() {
- Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- Text(this.text).fontSize(24).fontColor(this.color)
- }
- .width('100%').height('100%')
- }
- }

附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

