[文章]HarmonyOS应用开发-显示时间的实现
1
2

一.创建项目

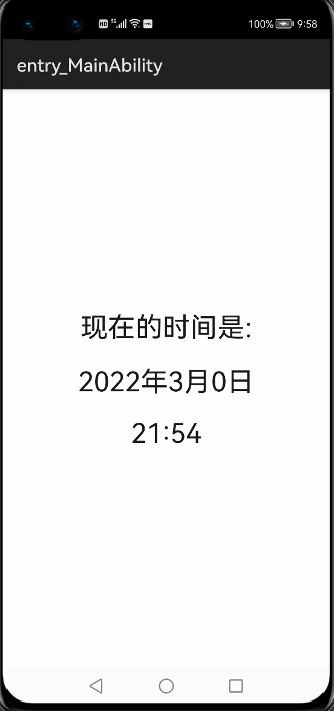
二.示例代码
hml:
- <div class="container">
- <text class="title">现在的时间是:</text>
- <text class="title">{{ year }}年{{ mouth }}月{{ day }}日</text>
- <text class="title">{{ hour }}:{{min}}</text>
- </div>
css:
- .container {
- flex-direction: column;
- justify-content: center;
- align-items: center;
- width: 100%;
- height: 100%;
- }
- .title {
- font-size: 30px;
- margin: 10px;
- }
js:
- export default {
- data: {
- year:"",
- mouth:"",
- day:"",
- hour:"",
- min:"",
- },
- onShow(){
- this.getDate();
- },
- getDate:function(){
- let newDate = new Date();
- this.year = newDate.getFullYear();
- this.mouth = newDate.getMonth();
- this.day = newDate.getDay();
- this.hour = newDate.getHours();
- this.min = newDate.getMinutes();
- }
- }
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

