[文章]HarmonyOS应用开发-Search实现
0
0

提供搜索框组件,用于提供用户搜索内容的输入区域。
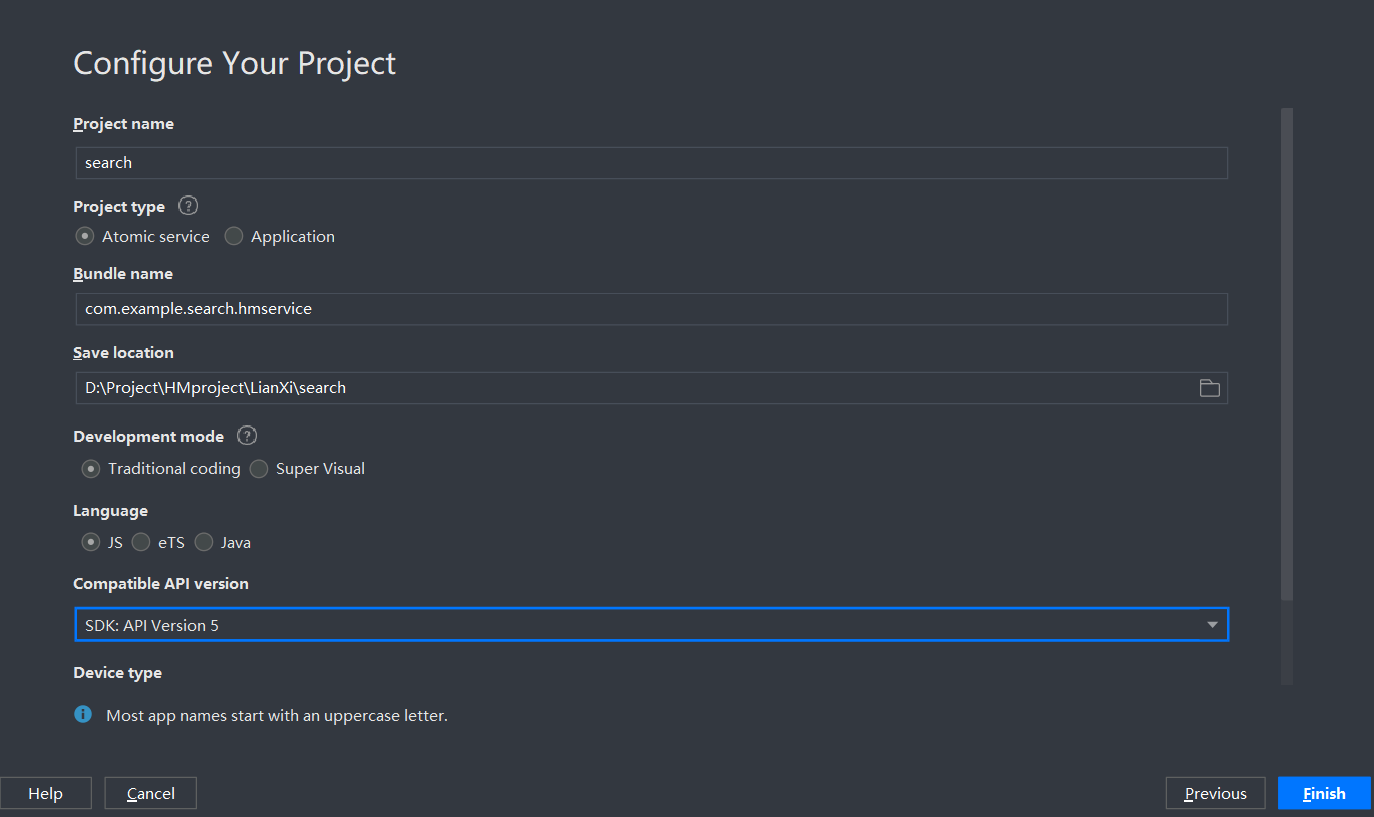
- 创建项目

2.示例代码
hml
- <div class="container">
- <search hint="请输入搜索内容" searchbutton="搜索" @search="search">
- </search>
- </div>
css
- .container {
- flex-direction: column;
- justify-content: flex-start;
- align-items: center;
- background-color: #ffffff;
- }
3.效果展示

回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉
