[文章]HarmonyOS分享卡片设计规范学习分享
0
2
一、通过 Huawei Share 分享
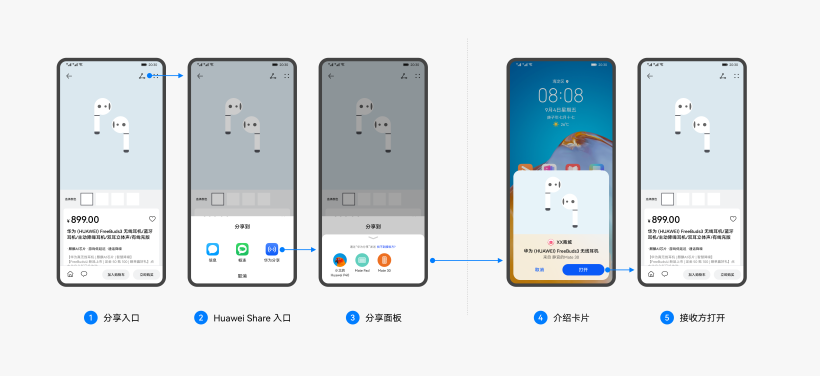
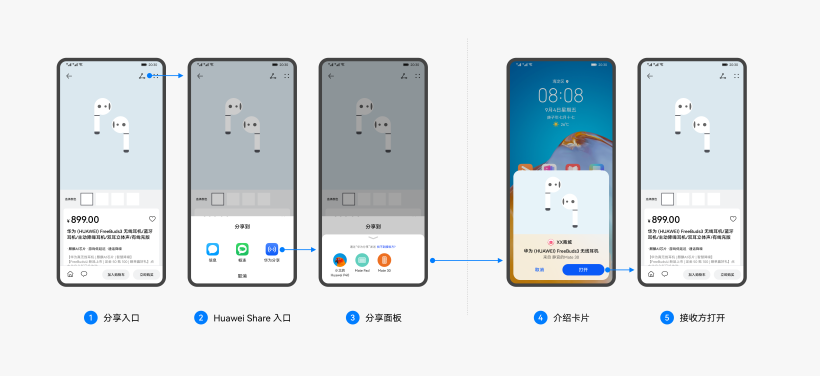
以下是通过 Huawei Share 分享购物类原子化服务的典型场景

以下是通过 Huawei Share 分享购物类原子化服务的典型场景

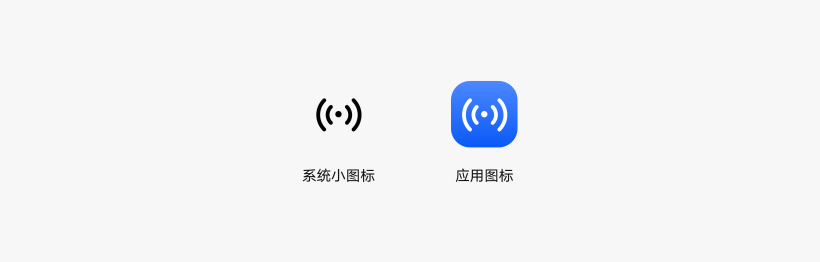
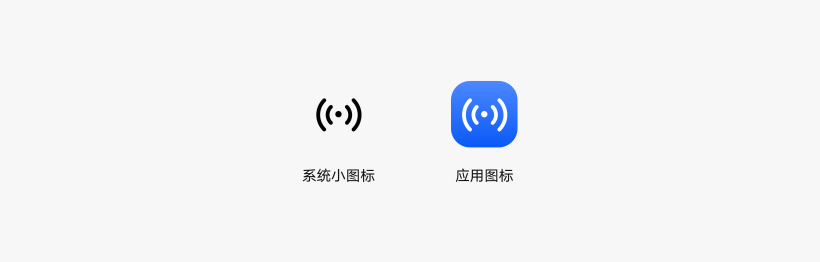
Huawei Share 入口图标,根据业务特性和体验继承性,您可以将 Huawei Share 图标作为一级界面的分享入口,或在二级界面与其他分享方式并列。为了保证在不同服务内一致的分享体验,若需显示 Huawei Share 图标,请使用提供的图标源文件,不要自行创建或模仿绘制图标。官方提供二种图标样式:

分享方式选择,分享方式选择界面由业务设计,Huawei Share 图标的色彩与背景轮廓可根据业务场景适配。


分享方式选择,分享方式选择界面由业务设计,Huawei Share 图标的色彩与背景轮廓可根据业务场景适配。

分享面板,分享面板由系统提供,可快速发现附近满足原子化服务分享能力的设备。


介绍卡片,介绍卡片样式由系统提供,开发者需要提供封面图、图标、名称、标题。

内容封面图应尽量传达核心信息,可定制图片内容,或使用界面截图,截图能力系统提供
图标与名称应与原子化服务基础信息相同。标题应准确说明核心内容,如具体服务名称或内容详情标题
二、通过畅连分享
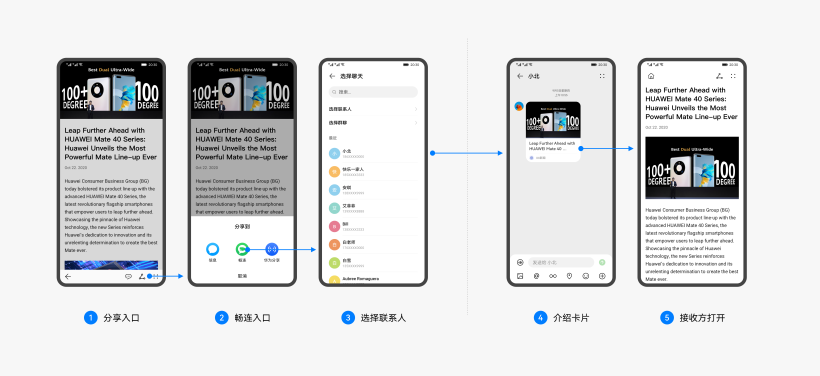
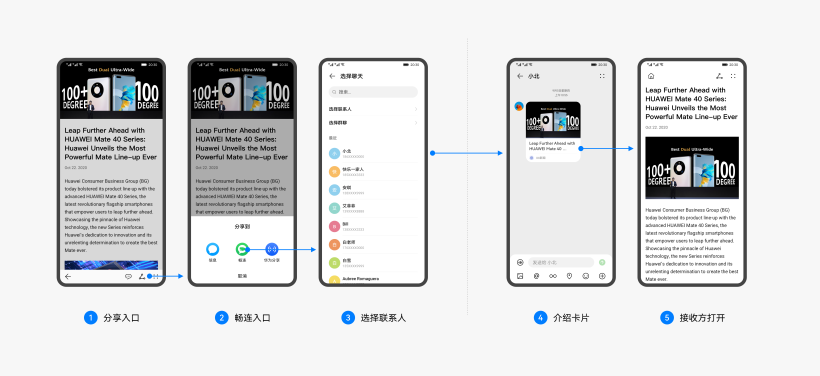
以下是通过畅连分享新闻类原子化服务的典型场景

以下是通过畅连分享新闻类原子化服务的典型场景

畅连分享入口图标,根据业务特性和体验继承性,您可以将畅连图标作为一级界面的分享入口,或在二级界面与其他分享方式并列。为了保证在不同服务内一致的分享体验,若需显示畅连图标,请使用提供的图标源文件,并使用标准的文案,不要自行创建或模仿绘制图标。
介绍卡片,介绍卡片由畅连提供,开发者在继承分享服务时,需要提供封面图、图标、名称、标题。

内容封面图应尽量传达核心信息,可定制图片内容,或使用界面截图,截图能力系统提供,图标与名称应与原子化服务基础信息相同,标题应准确说明核心内容,如具体服务名称或内容详情标题。

内容封面图应尽量传达核心信息,可定制图片内容,或使用界面截图,截图能力系统提供,图标与名称应与原子化服务基础信息相同,标题应准确说明核心内容,如具体服务名称或内容详情标题。
本文根据HarmonyOS官方文档整理学习分享
附件:
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

