[文章]【木棉花】学习笔记--分布式迁移+回迁
2
6
我又来啦,相信那些不了解分布式的童鞋,学习过我前几篇学习笔记了之后是不是会更加理解了一些呢。当然了,我这星期要整理到学习笔记中的也是和分布式能力相关的一个学习案例,那就是在上一期分布式迁移的基础上再加上一个回迁的功能。
那为了大家更好的掌握鸿蒙应用开发的知识,我们会将所有的学习笔记都整理到Awesome-HarmonyOS_木棉花,想要更多详细的学习资料也请继续关注Awesome-HarmonyOS_木棉花,也感谢大家的支持和关注。
那现在就继续我们的学习吧

为了加深学习的记忆,我特地加了这个环节,可以回顾上一篇学习笔记的重要内容。
- 那UI界面就是给背景换一个颜色,加一个文本框,还有增加一个迁移的按钮。那我们就对应的修改了“background_ability_main”文件的内容还有添加了一个“background_button”文件用于设置按钮的背景。
那在“ability_main”文件中就编写了一个线型布局,里面就添加了一个textfield和button这两个组件。 - 那接下来就是写了一个数据交换的权限了。就是在config.json文件中添加一些非敏感权限,非敏感权限的话是不需要经过用户确定就可以直接添加的,然后就是在MainAbility中用弹窗的形式申请了一个敏感权限。敏感权限就不仅是需要在config.json里添加了,还需要用户同意添加,如果用完不想授予该应用这个敏感权限也是可以在设置中取消的。
- 那最后就是给MainAbility和MainAbilitySlice增加一个IAbilityContinuation的接口,这个接口就定义了迁移的相关方法,然后再添加了这个接口的相关方法的默认实现。“onStartContinuation”的决定迁不迁移的函数,“onSaveData”是决定迁移之后在原侧设备上保存数据,通过intentParams传输到目标侧设备,便于其数据恢复。“onRestoreData”就是迁移之后目标侧设备通过原侧设备传输来的intentParams来恢复数据,“onCompleteContinuation”就是迁移完成后在原测设备运行的函数,可以在该函数中将原页销毁。
MainAbilitySlice代码如下:
- public class MainAbilitySlice extends AbilitySlice implements IAbilityContinuation {
- //增加一个 IAbilityContinuation 接口, 该接口定义了迁移的相关方法
- private static TextField textField;
- private static Button button_migrate, button_reverse;
- private static String string = ""; //用于读取文本框中的数据
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- textField = (TextField)findComponentById(ResourceTable.Id_textfield);
- textField.setText(string);
- button_migrate = (Button)findComponentById(ResourceTable.Id_migrate);
- button_reverse = (Button)findComponentById(ResourceTable.Id_reverse);
- button_migrate.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- continueAbilityReversibly();
- }
- });
- button_reverse.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- reverseContinueAbility();
- }
- });
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- @Override
- public boolean onStartContinuation() {
- return true; //1.可以在该方法中决定迁不迁移,可以实现一个弹出窗口来确认迁移。不过最简单的方法就是直接 return true 确定迁移
- }
- @Override
- public boolean onSaveData(IntentParams intentParams) {
- intentParams.setParam("data",textField.getText());
- return true;//2.会在该方法中保存当前页面的状态数据,将保存好的数据通过 intentParams 发送到迁移的另外一部设备
- }
- @Override
- public boolean onRestoreData(IntentParams intentParams) {
- string = intentParams.getParam("data").toString();
- return true; //3.目标设备通过 intentParams 传送来的数据恢复页面 4.恢复完数据之后就会开始目标设备的生命周期
- }
- @Override
- public void onCompleteContinuation(int i) {
- //terminateAbility(); //5.迁移完成后就会执行迁移设备的该函数,可以在该函数中执行迁移完成后想做的动作,例如销毁迁移设备的页面
- }
- }
1. UI界面

那我们今天要设置的UI界面就是在上一篇的基础上再增加一个回迁按钮,那两个按钮是水平排布的话,就需要把这两个按钮放到一个水平排布的线型布局里面了,然后再把这个布局看成一个整体,再和文本框写到一个竖直排布的线型布局中。并设置好水平布局和文本框之间的距离就基本OK了。
ability_main代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="center"
- ohos:orientation="vertical"
- ohos:background_element="#FFE7E7E7">
- <TextField
- ohos:id="$+id:textfield"
- ohos:height="150vp"
- ohos:width="match_parent"
- ohos:background_element="$graphic:background_ability_main"
- ohos:layout_alignment="horizontal_center"
- ohos:margin="40vp"
- ohos:hint="请输入..."
- ohos:text_size="30vp"
- />
- <DirectionalLayout
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:top_margin="20vp"
- ohos:orientation="horizontal">
- <Button
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:id="$+id:migrate"
- ohos:background_element="$graphic:background_button"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:left_padding="19vp"
- ohos:right_padding="19vp"
- ohos:text="迁移"
- ohos:text_color="#FFFFFF"
- ohos:text_size="25vp"/>
- <Button
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:id="$+id:reverse"
- ohos:background_element="$graphic:background_button"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:left_padding="19vp"
- ohos:right_padding="19vp"
- ohos:left_margin="15vp"
- ohos:text="回迁"
- ohos:text_color="#FFFFFF"
- ohos:text_size="25vp"/>
- </DirectionalLayout>
- </DirectionalLayout>
3.迁移和回迁动作的编写IAbilityContinuation接口
在分布式迁移的应用中,一开始是给MainAbility和MainAbilitySlice添加一个IAbilityContinuation的接口,并给这个接口添加其默认实现。那我们今天的迁移和回迁的话,也是给MainAbility和MainAbilitySlice添加一个IAbilityContinuation的接口,但是添加的默认实现的方法要再多一个。

我们要将“onRemoteTerminated”也添加进来,其他函数的话功能是和迁移时的一样的,我就只在源代码中加注释了,那“onRemoteTerminated”函数呢,这个函数就是在回迁的动作完成之后,系统会自动将目标侧页面销毁,那这时候就会在原侧设备调用这个函数,例如我们就可以在这个函数里面添加一个窗口,用于输出一些提示信息。那我就在这函数里输出“页面回迁成功”这个信息。
那在“onStartContinuation”就只是依旧将返回值改为真,决定迁移就OK了。在“onSaveData”中的话,就需要通过intentParams将页面数据通过键值对的形式传输到目标侧设备,再将返回值改为真。在“onRestoreData”中的话,就还是将intentParams中携带的数据读取出来,用于恢复目标侧页面。“onCompleteContinuation”函数的话,这是迁移完成之后在原侧设备运动的函数,我们还想做回迁的动作的话,就不能将原侧设备的页面销毁了,那我们就可以在这个函数里面通过弹窗的形式输出一条“页面迁移成功”的提示信息。
代码如下:
- @Override
- public boolean onStartContinuation() {
- return true; //1.可以在该方法中决定迁不迁移,可以实现一个弹出窗口来确认迁移。不过最简单的方法就是直接 return true 确定迁移
- }
- @Override
- public boolean onSaveData(IntentParams intentParams) {
- intentParams.setParam("data",textField.getText());
- return true;//2.会在该方法中保存当前页面的状态数据,将保存好的数据通过 intentParams 发送到迁移的另外一部设备
- }
- @Override
- public boolean onRestoreData(IntentParams intentParams) {
- string = intentParams.getParam("data").toString();
- return true; //3.目标设备通过 intentParams 传送来的数据恢复页面 4.恢复完数据之后就会开始目标设备的生命周期
- }
- @Override
- public void onCompleteContinuation(int i) {
- //terminateAbility(); //5.迁移完成后就会执行迁移设备的该函数,可以在该函数中执行迁移完成后想做的动作,例如提示页面迁移成功
- new ToastDialog(this).setText("页面迁移成功").show();
- }
- @Override
- public void onRemoteTerminated() {
- new ToastDialog(this).setText("页面回迁成功").show();
- //6. 回迁之后目标侧页面销毁之后在原侧设备调用的函数,可以用来提示页面回迁成功等等
- }
先要定义按钮和文本还有输出控制台。
- private static TextField textField;
- private static Button button_migrate, button_reverse;
- private static String string = ""; //用于读取文本框中的数据
- private static final HiLogLabel TAG = new HiLogLabel(HiLog.LOG_APP, 0x12345, "signal");
代码如下:
- textField = (TextField)findComponentById(ResourceTable.Id_textfield);
- textField.setText(string);
- button_migrate = (Button)findComponentById(ResourceTable.Id_migrate);
- button_reverse = (Button)findComponentById(ResourceTable.Id_reverse);
- button_migrate.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- try {
- continueAbilityReversibly();
- //continueAbility(); 只迁移不迁回
- } catch (Exception e) {
- HiLog.info(TAG,"error");
- }
- }
- });
- button_reverse.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- try {
- reverseContinueAbility();
- } catch (Exception e) {
- HiLog.info(TAG,"error");
- }
- }
- });
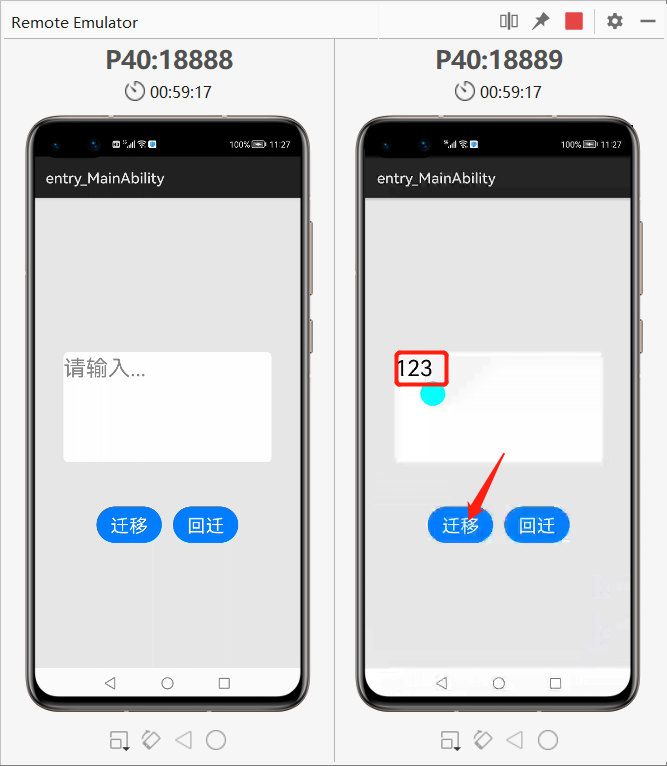
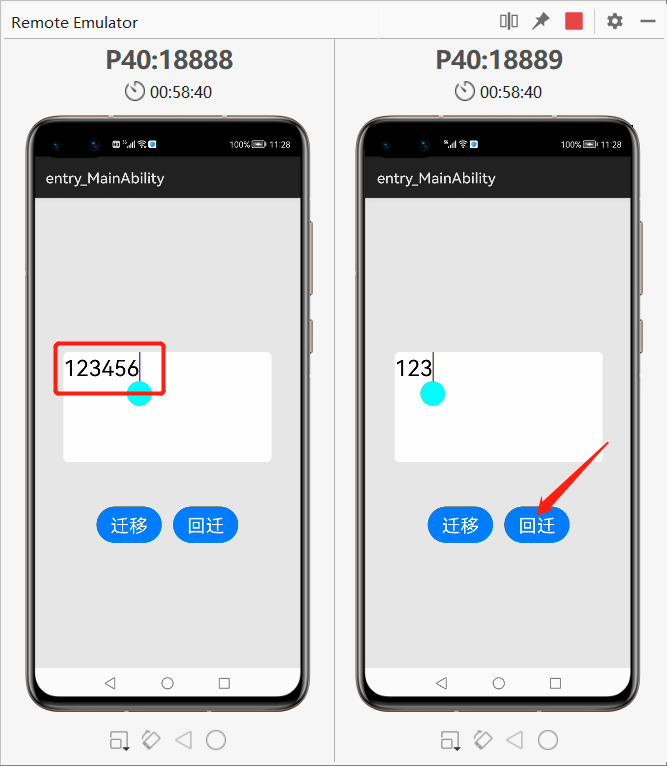
让我们来看一下运行效果吧,先在原侧设备输入数据,并点击迁移的按钮,页面会迁移到目标侧设备,同时会有一条弹窗提示迁移成功的,再继续到目标侧设备页面输入数据,点击原侧设备的回迁按钮,会将目标侧页面回迁到原侧设备,同时在原侧设备输出一条弹窗提示页面回迁成功。




结语
源码就放在附件中了,压缩包解压之后可以直接在编译器中运行,可以供大家下载之后跑一下试试看效果,大家有什么看不懂的地方可以私信问我或者对照源码进行学习。
更多资料请关注我们的项目 : Awesome-Harmony_木棉花
本项目会长期更新 ,希望随着鸿蒙一同成长变强的既有我们,也有正在看着这个项目的你。明年3月,深大校园内的木棉花会盛开,那时,鸿蒙也会变的更好,愿这花开,有你我的一份。
回帖高级模式
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容图片侵权或者其他问题,请联系本站作侵删。 侵权投诉

